
Typography plays a crucial role in shaping the visual appearance and user experience of a website. It involves choosing appropriate fonts, establishing a hierarchy for different types of content, and creating a consistent visual appeal throughout the site. This 3 part series of articles will explore key aspects of typography.
In this first overview into typography, we will explore specifically font families. These are collections of ways a font can appear. Not all browsers support all fonts. If someone’s browser cannot render the font you choose, it can instead load a font within the family to provide a similar visual experience.
What We'll Cover
What is Typography?
In short, typography is the art of selecting and arranging font types, spacing, sizing, color, and overall visual presentation. It involves the thoughtful and deliberate design of text to enhance readability, legibility, and aesthetic appeal in various communication mediums.
Font Families Crash Course
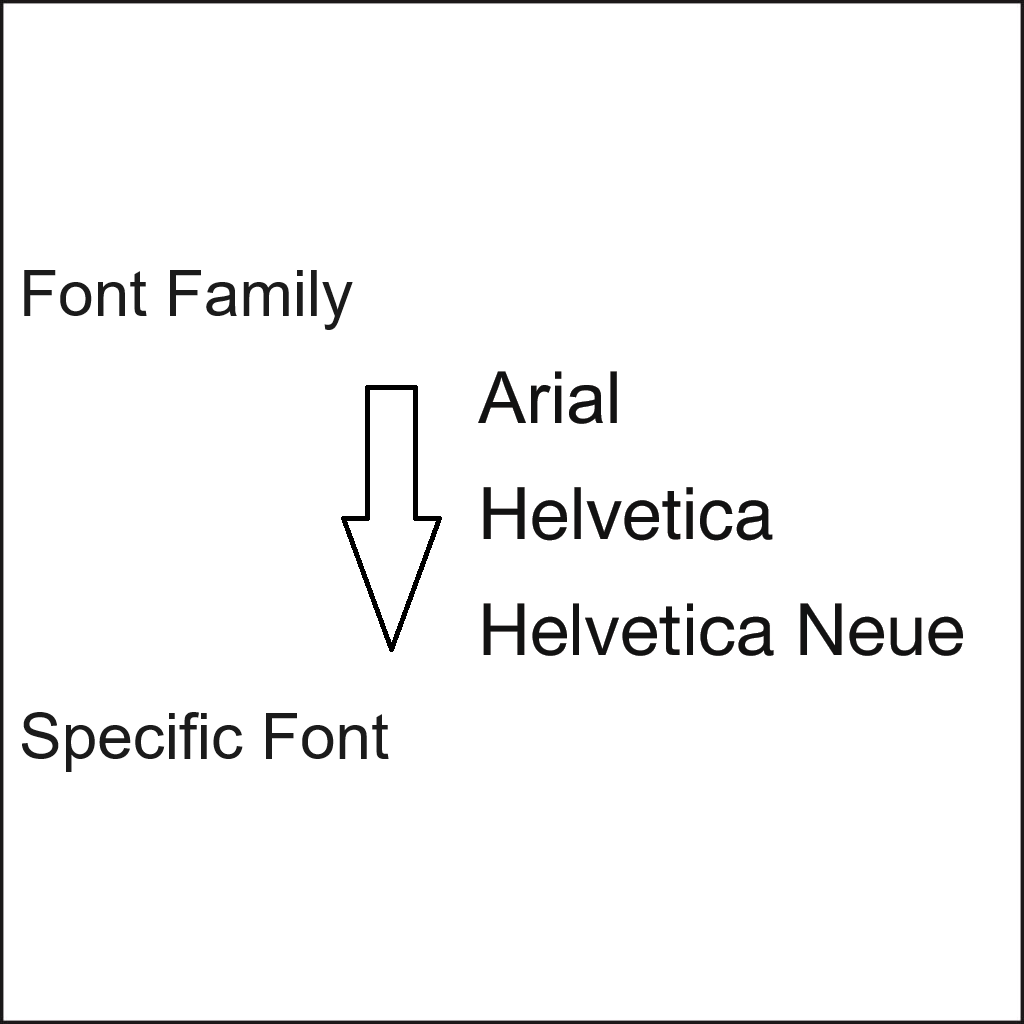
Font families refer to a group or collection of related fonts that share a similar design style and characteristics. A font family typically includes various styles and variations, such as regular, bold, italic, and condensed, within a specific typeface.
These fonts in a family are visually cohesive, allowing for consistency while providing flexibility in typographic choices. Each font style within a font family has its own distinct attributes but shares a common underlying design.
For example, a font family like “Helvetica” may include variations such as “Helvetica Regular,” “Helvetica Bold,” “Helvetica Italic,” and “Helvetica Condensed.” These different styles within the font family retain the core visual characteristics of Helvetica but offer options for different emphasis, weight, and style.
Font families can also establish visual hierarchy, differentiate headings and body text, and create a cohesive design. By selecting fonts from the same family, you can ensure a harmonious typographic presentation while utilizing variations to add emphasis or convey different levels of information.
Font families can be specified using CSS (Cascading Style Sheets) and are commonly used to define the font stack. The font stack lists font families in order of preference, allowing the browser to choose the closest match available on the user’s system.
Making your Font Choice Flexible
Font families help your website keep its look and feel even if the user’s browser does not support your preferred font type. For example, “Helvetica Neue” can be the preferred font, followed by “Helvetica” as an alternative, and then “Arial” as a backup. If none of these fonts are available, the browser will default to a generic sans-serif font.
Font families provide flexibility, allowing for fonts that align with the website’s style and purpose. They also maintain visual consistency across different devices and platforms, which may not be able to render the preferred font.
Be Deliberate
Your choice of font should be consistent across your website. Choosing the right font family for your brand should be given the same attention as site layout and color scheme. By paying attention to typography in web design, designers can create visually appealing, readable, and user-friendly websites that effectively communicate information and engage visitors.